The Sitecore Forms Let you quickly create and publish forms using form builder that comes with sitecore 9 as a out of box.
Let Start,
Step 1: You Can Find a Forms Application in Launchpad.
Step 2: Once You Entered in Forms Application you are able to See Forms Dashboard Like Below.
Here you can Find
Edit/Rename Form
Export data to CSV Format
Form Details Like Creation time,Created by etc.
Step 3: Click Create,Choose Blank Form, You will also use Forms templates for forms creation.
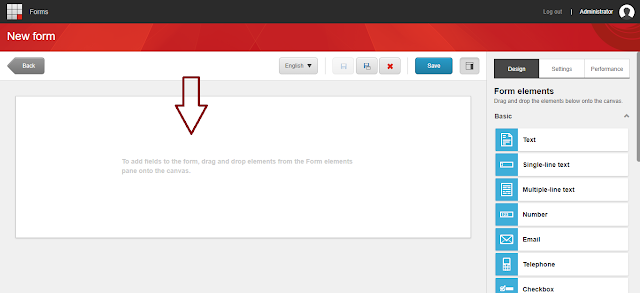
Now You can See the Form area where you can put your forms elements.
Before start,all you must know about the what are form elements are there,
You can find it in top right corner of your form area.
Basically there are four Types of forms elements are there,
Basic Elements
Text
Number
Single-line text
Multiple-line text
Email
Telephone
Checkbox
Date
Lists
Dropdown list
List box
Checkbox list
Radio button list
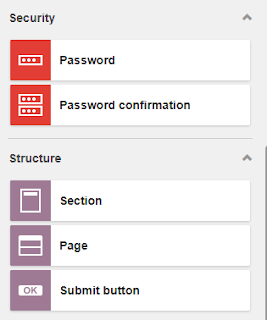
Structure
Section
Page
Submit button
Security
Password
Password Confirmation.
Am not going to explain each of this, I believe as all of you know about this.
Step 4: Drag Page Element to your form area. Inside this, You Can add any number of forms that you want.
Add Some elements that Make up your form, Here i am going to create simple request Form.
Here you go, the form is ready,
Also I want to tell some thing, you can also use your custom css to make your form more user friendly ,and interactive. If you need to set button color to red, click on the button, on the left corner, you will find the Styling section here you can add custom classes to make your button more stylish.
Step 5: Sounds good ,The form is Ready, The next thing is you need to make your form rendered on web page.
Create a Layout named as Welcome.cshtml. Inside this,create a placeholder named Sample,
The View Looks Like this,
Step 6: After that, Go to content editor,
Create layout named Sample, and put your welcome.cshtml path to the path field of the layout.
Create a Item named Sample.
And go to Presentation details .
Inorder to your form is visible in the web page you need to use Mvc Form Rendering in the placeholder.Click Edit Put your form in the data source.
You can find in the path Layout/Renderings/System/Forms/Mvc Form
Step 7: Also I need to share one more thing ,Submit Actions
Use the submit button for navigation (previous and next buttons), to submit the form, and/or to trigger submit actions. The submit button is located in the Structure section of the Form elements pane. Here some of these
Save data
Redirect to Page
Trigger Goal/Campaign
Send Email Campaign Message
In this example I have attached Save data Submit action for Saving Request Information's.
Step 8: All is now set ,Run Your Item Enjoy with Sitecore Forms..Happy Coding :)














nice one!!
ReplyDelete