Hi friends, in this post we will see about templates in sitecore.
Let's Go,
Everything in Sitecore is an item. The same is true for templates.
Every piece of content(Pages or Components) in a sitecore needs a template to define what it is.
A template in Sitecore is an item,
- Which defines the type of item to be created.
- Determines the field sections,field names,and field types that make up an item.
All Content is based on Items.
Steps to create a new template
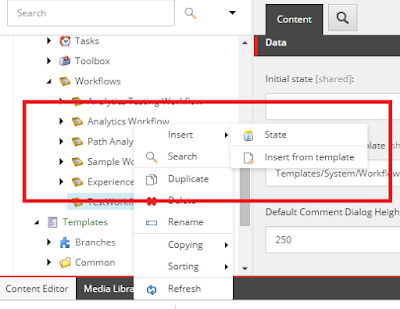
Step 1: Right click Sitecore/Templates/ and create new template folders that contains all your templates that make up your site.
Step 2: Click on the folder and select the Base Template(Template that contains common fields which is shared across all the templates.by default all templates inherited from standard template) ,create a new template .
Step 3: Now the templates has been created.please make a note before creating templates you need to prepare a list of sections and fields involved.
Note : Field with the same section name results merged section and same field name duplicated.
DataSource- Here you can provide Data Source for the Field
Unversioned vs. Shared
A field in a template can be defined as Unversioned or Shared. The Unversioned field has the same value across all the versions within the language. The Shared field always has one valid value for all versions in all languages.
Difference between OOPS and Sitecore
(i) Object => Item
(ii) Class => Template
(iii) Attribute => Field
Difference between Class and Templates
(i) Data Types => Field Types
(ii) Any number of instances can be created based on a class, similarly we can create any number of I items based on a Single Template.
(iii)Inheritance is also available in templates.
To find the template that your item is based on? Answer is QuickInfo section.
Standard Field Values:
In Sitecore we can provide default values to fields via two ways,
1. Static.
2. Tokens-Replace token with values at the time of Item Creation.
Some tokens:
$name => The name for the new item entered by the user.
$id => The ID of the newly created Item.
$Parentid => The ID of the parent of the new item.
$date => The system date in yyyyMMdd format.
$time => HHmmss Format.
$now => The system date and time in yyyyMMddTHHmmss format.
Types of Templates
Sitecore have three types
1.Data Template-Data Templates are the Schema for the sitecore content. Sitecore associates a data template with each item.
2.Branch Template-allows you to create set of items rather that a single item at a time.
3.Command Template- defines a class and method to be called during an insert operation. whenever we try to crate an item from this template, it associate a class would be executed.
Recommanded practices when creating a template:
1.Provide user friendly name.
2.Set Icon.
3.Limit use of rich text editor.
4.Provide default values.
5.Avoid duplicate names.
6.Use inheritance whenever possible.
That' all. please share this with your friends. Happy Coding :)